Запущен сайт Трололо
Коротко о проекте
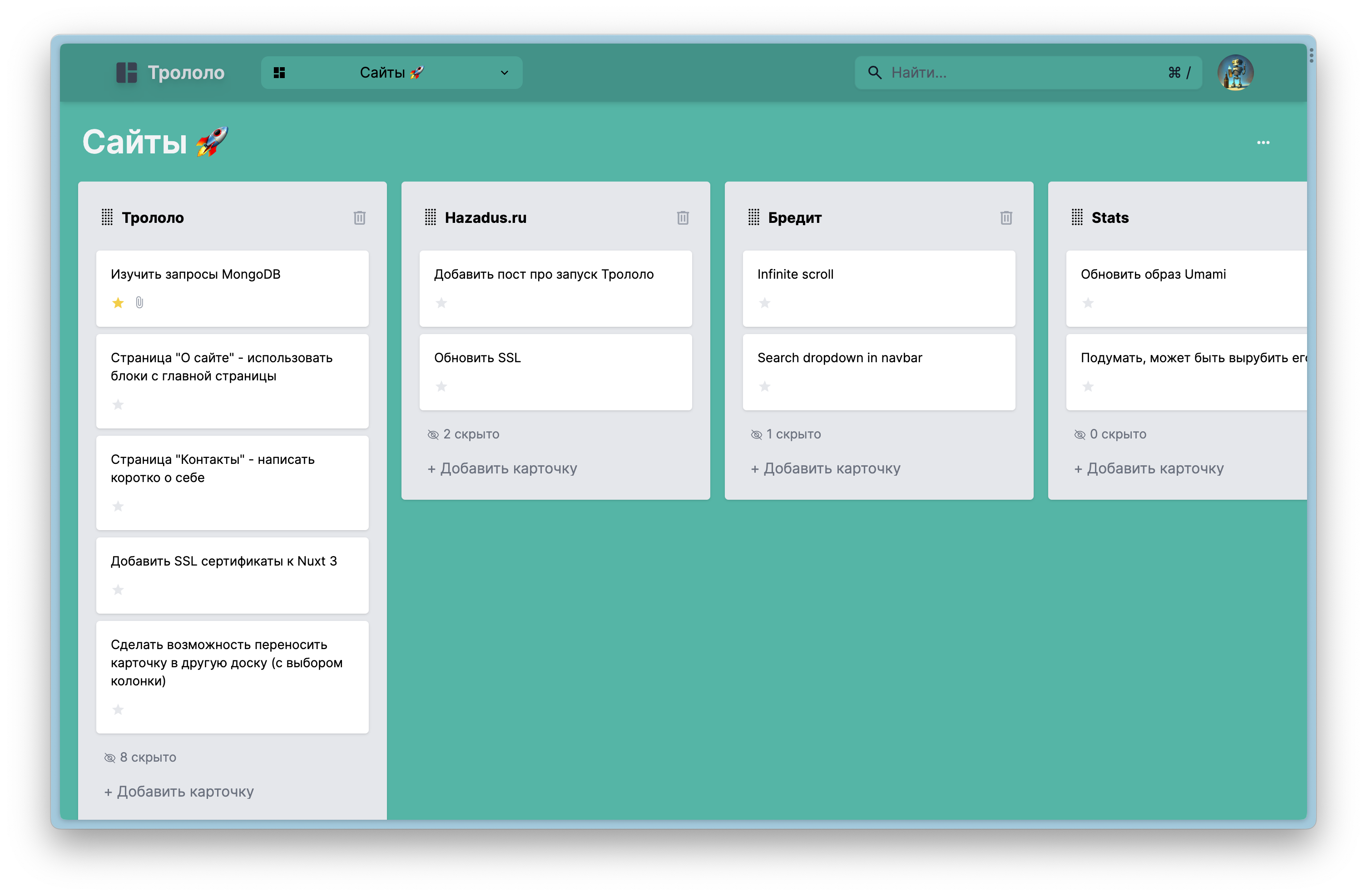
Приложение представляет собой упрощенный аналог Trello (отсюда и название – Трололо!) и позволяет создавать канбан-доски.
Доска Канбан — это инструмент управления Agile-проектами, который помогает наглядно представить задачи, ограничить объем незавершенной работы и добиться максимальной эффективности (или скорости). Она может помочь командам Agile и DevOps упорядочить повседневную работу. С помощью карточек и столбцов на доске Канбан команды могут понять, какой объем работы следует взять на себя, и выполнить этот объем, придерживаясь принципов непрерывного совершенствования.

На доске размещаются колонки, а в них – карточки с задачами. Пользователь может редактировать названия досок, колонок, карточек, добавлять описание к карточкам, прикреплять к ним файлы. Карточки можно пометить как выполненные или избранные. Также есть страницы для просмотра всех загруженных файлов пользователя (файлы не обязательно прикреплять к карточкам, можно просто загружать их на сервер и потом скачивать по ссылке) и всех карточек в табличном виде.
Цели разработки проекта
Зачем делать очередную канбан-доску, если эта задача уже прекрасно решена в Trello, Notion и GitHub? Повторение функционала известных приложений мне кажется хорошей тренировкой для разработчика, а наработанные решения и навыки потом можно использовать в любых своих проектах. В данном случае, у меня было несколько целей:
- Придумать, как удобно хранить на бэкенде доски, колонки, карточки с сохранением их порядка. На первый взгляд, тут нет ничего сложного, но есть нюанс – нужно сохранить порядок расположения карточек в колонке, и колонок на доске в таком виде, как их разместил пользователь (карточки и колонки можно перетаскивать мышью и распологать в любом порядке). Применение SQL БД для этого мне показалось слишком тяжеловесным, а вот MongoDB прекрасно подошла для решения данной задачи.
- Попробовать Nuxt 3 как бэкенд, в том числе – реализовать возможность загрузки файлов на сервер.
- Испытать деплой проекта не с Nginx (или другого reverse proxy), а силами встроенного в Nuxt сервера Nitro.
Какие технологии использованы
Для фронтенда и API использован Nuxt 3. Всё приложение написано на TypeScript.
Для хранения данных на бэкенде работает MongoDB. Взаимодействие с БД из приложения идёт при помощи прекрасной библиотеки Mongoose.
Приложение и БД запускаются при помощи Docker Compose.
Управление состоянием фронтенда реализовано на Pinia.
Стилизация выполнена при помощи Tailwind CSS, некоторые компоненты взяты из Headless UI. Drag and drop на досках сделан с применением компонента Vuedraggable.
Все справочные материалы, которыми я пользовался в процессе разработки перечислены в README на GitHub, там много ценной и интересной информации.
Деплой приложения был выполнен на VDS от Timeweb.cloud, конфигурация – 1 CPU x 3.3 ГГц / 2 Гб RAM / 15 Гб NVMe.
Обновление от 31 мая 2024 г.: после почти года работы, сегодня вырубил этот сайт из-за недавнего резкого увеличения цен на VDS от TimeWeb.
Реализованные фичи
- Регистрация и авторизация пользователей.
- Создание и редактирование неограниченного числа досок, колонок в них и карточек.
- Drag and drop колонок, карточек, сохранение состояния досок на бэкенде при любом изменении.
- Загрузка файлов на сервер и их раздача по ссылке через endpoint, реализованный на Nuxt/Node.
- Прикрепление закачанных файлов к карточкам.
- Глобальный поиск по карточкам по тексту в заголовке.
- Интегрированы Sentry и трекер Umami (он у меня поднят на сервере stats.hazadus.ru для мониторинга посещений своих сайтов без использования Google Analytics).
- Деплой при помощи сервера Nitro, встроенного в Nuxt.
Что понравилось при разработке
В целом, разработка с Nuxt 3 – сплошное удовольствие, DX на высоте!
Понравилось использовать Nuxt Server Routes. Имея бэк и фронт в одном приложении, легче организовать взаимодействие между ними, а возможность применения одних и тех же типов данных помогает избежать ошибок.
Быстрый Vite, приложение очень быстро работает как в режиме разработки, так и после сборки.
Понравилась работа MongoDB с массивами – они сохраняются и читаются из документа "как есть", с учётом порядка элементов, что позволило без лишних трудностей реализовать сохранение порядка карточек и колонок на доске.
Подводим итоги и планы на будущее
В целом приложение получилось вполне работоспособным, я сам им сейчас пользуюсь для планирования – свой инструмент всегда приятнее использовать! Можно ставить точку в процессе разработки, однако по мере возникновения вдохновения хочется добавить ещё пару фич в карточках:
- поддержку Markdown в описании в карточках;
- сроки выполнения задач.
Если вас заинтересует развитие приложения, за ним можно следить (а также задавать вопросы или обсуждать) в Issues на GitHub, там же доступны и исходники. Буду рад любым вашим сообщениям или комментарием о проекте!
Отправить сообщение
С помощью формы ниже, вы можете связаться с автором сайта. Пожалуйста, укажите ваш ник в Телеграме или e-mail, чтобы я смог вам ответить!